Figma Plugins for Automated Code Generation
Ridho Anandamal
UX Engineers are responsible for transforming designs into code for Front-end Engineers. However, our resources are limited when it comes to managing multiple squads at Blibli. To address this challenge, we are exploring the possibility of automating the process through a code generator. This tool would convert Figma design structures into user interface code, effectively acting as a virtual UX Engineer.
Figma Plugin in the Community
We began by exploring various plugins available in the Figma Community, such as Builder.io and Anima. We compared numerous parameters, which can be seen in the table below

Here are the details of the parameters we evaluated**:
- HTML: Ability to generate HTML code.
- CSS: Ability to generate CSS code; inline CSS means it generates within style attributes.
- VueJS: Support for generating VueJS code, with some plugins utilizing AI.
- TailwindCSS: Support for generating TailwindCSS code.
- Preview Render: Ability to preview the generated code, with some plugins using third-party previews like Code Sandbox.
- Similarity Render: Indicates how closely the design matches the preview in code form.
- Variants/Props Support: Indicates whether the plugin can generate props based on variant components in VueJS syntax.
- Tokens Support: How the plugin utilizes token concepts, such as CSS variables or SASS variables.
- One Page Support: Ability to generate a complete page in a single code file.
- Loading Render Time: Indicates the speed of code generation with the same design structure; some plugins operate on the backend, while others run client-side.
- Price: Indicates whether the plugin is free or requires payment for additional features, with costs incurred per account (e.g., 12 engineers would mean individual payments for each).
- Run without Register Account: Indicates whether the plugin can function without registration.
- Responsive Support: Indicates the plugin's ability to generate responsive designs.
- Code Generator Preview in Figma: Indicates whether the plugin can preview code output directly in Figma (without opening an external tab/window).
Our minimum requirements include:
- Ability to generate VueJS (HTML, SASS, JavaScript) as it aligns with the Blibli.com framework.
- Ability to utilize BLUE Figma Tokens.
- Ability to generate BLUE Components, utilizing props and slots.
- Optional ability to preview the design in code format.
- For our Proof of Concept, we need a free plugin initially.
After evaluating six listed plugins, we decided to proceed with the AutoHTML plugin.
AutoHTML Plugin
Proof of Concept on Engineers
We conducted a Proof of Concept using the AutoHTML plugin with the Front-end Engineers Squad. We tasked them with slicing a mini design case.

After testing, we gathered data from eight engineers comparing manual slicing to using the AutoHTML plugin:
| Engineers | Manual Slicing | AutoHTML |
|---|---|---|
| Ronny | 15 min | 1 min |
| Vicky | 16 min | 1 min |
| Ferdi | More 20 min | More 2 min |
| Santi | More 20 min | More 2 min |
| Ruben | More 20 min | More 2 min |
| Vito | 13 min | More 2 min |
| Karnando | 14 min | More 2 min |
| Tirto | 14 min | More 2 min |
Overall, the engineers appreciated the output code, although they noted areas for improvement, such as:
- Integration with the BLUE Design System, including tokens, icons, and components.
- Some unnecessary CSS code that requires adjustment.
- Enhanced responsive design capabilities.
Standardize Design Structure
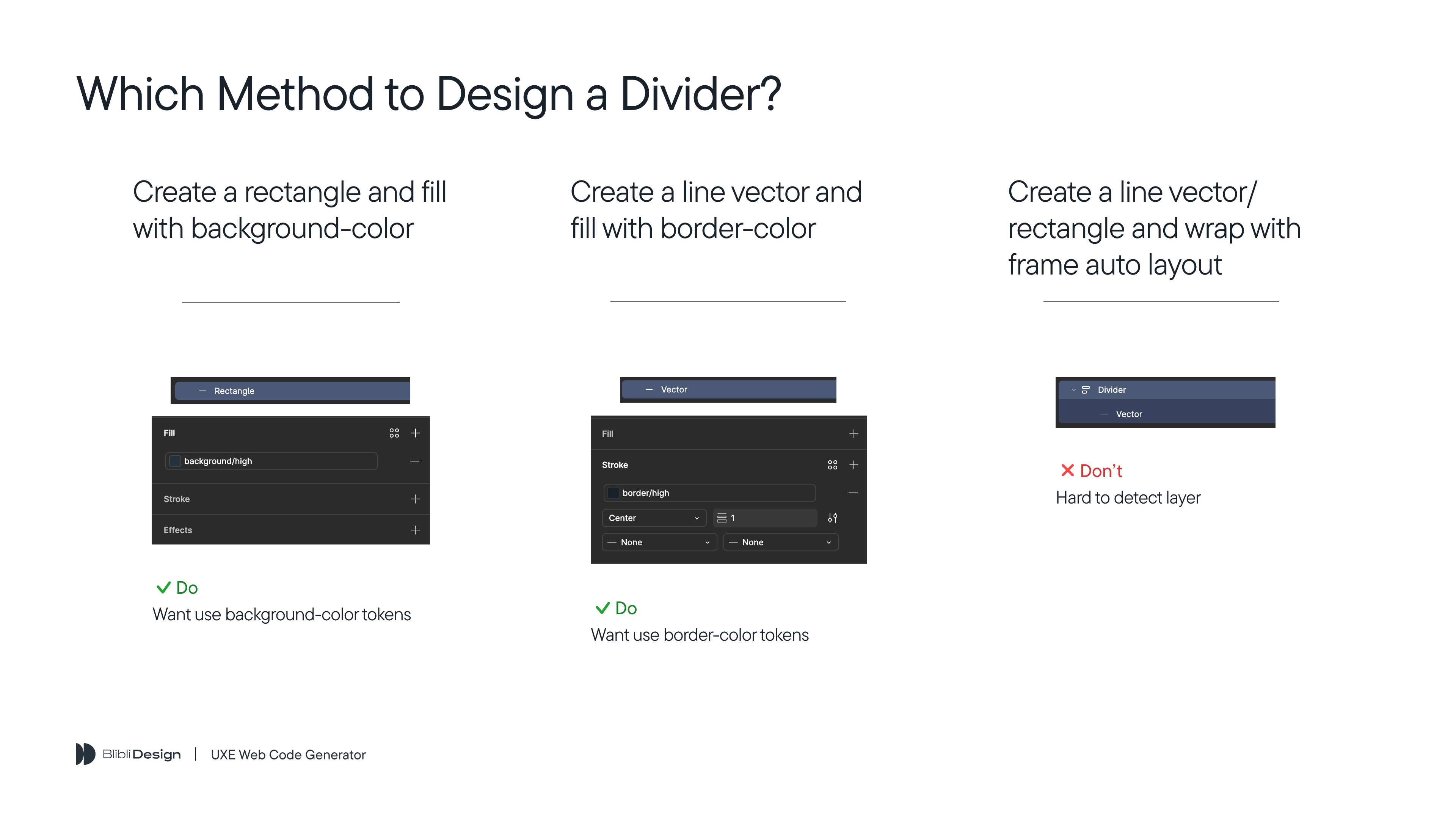
We observed that the plugin effectively generated code based on the Figma design structure. However, we recognized that our design was not well-structured, prompting us to develop a learning series on improving design structures for better compatibility with the plugin.

While AutoHTML is a good plugin for code generation, we have unique requirements, such as implementing BLUE, scalability, and the need for a free solution. Consequently, we decided to explore the Figma Plugin API to create our own code generator.
Exploration of the Figma Plugin API
Given our need for specific features, particularly integration with the BLUE Design System, we opted to create our own plugin. Figma provides excellent documentation for this purpose. Our goal is to create a Minimum Viable Product (MVP) within a month, with the following criteria:
- Ability to generate HTML (template), SASS (style), and JavaScript (script) using VueJS syntax.
- Ability to consume BLUE tokens with SASS syntax.
- Ability to import and implement BLUE icons.
- If BLUE components are detected, the ability to import them, with implementation noted in comments (to inform engineers to replace comments with BLUE component templates).
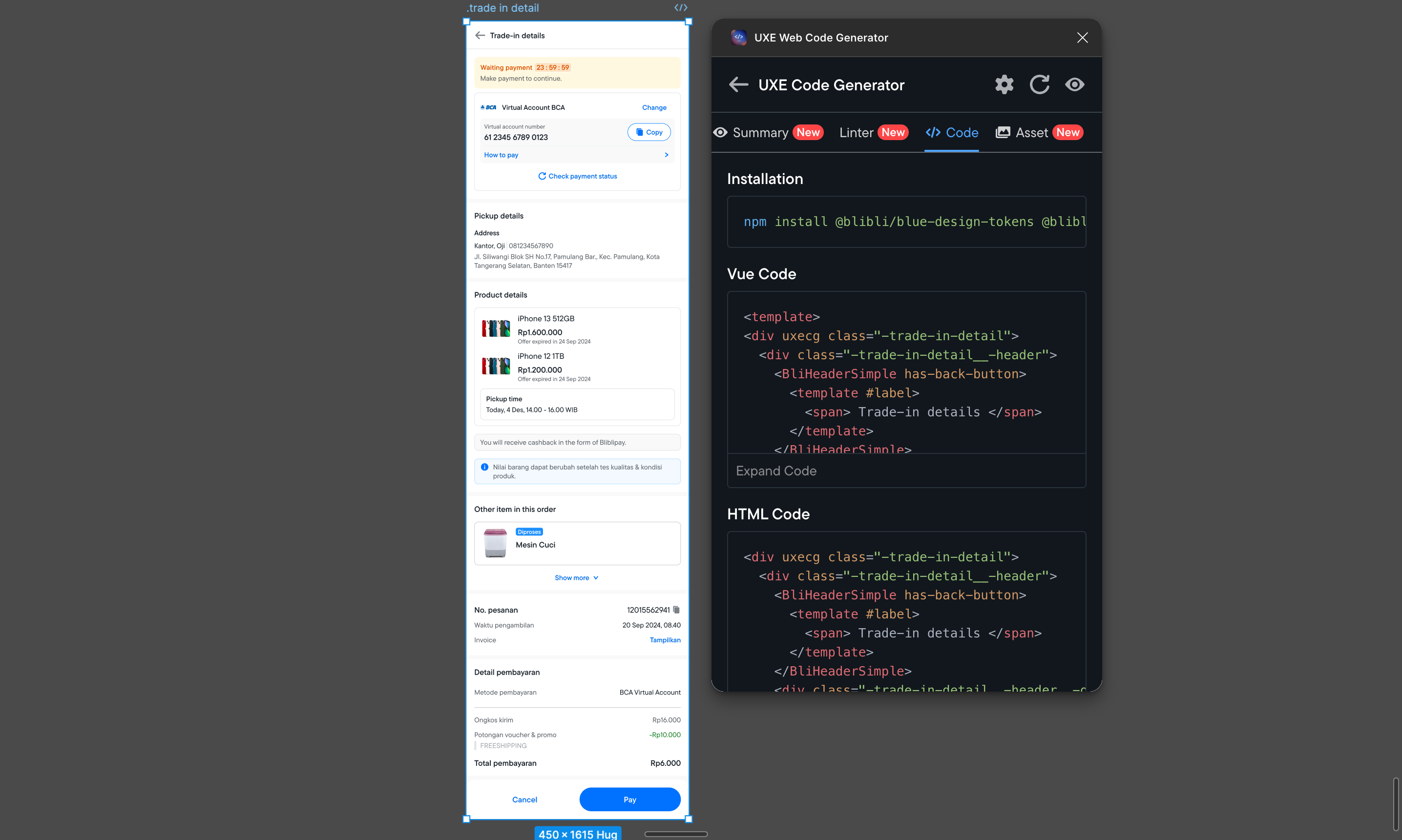
- We will utilize the Figma Code Generator UI (not a custom UI).
Plugin MVP and Improvement
Proof of Concept
With our MVP, we tested the plugin with several engineers. They were impressed with the output code, particularly its ability to consume tokens and indicate components. Almost 90% of the generated code was reusable and demonstrated good performance.
However, we received additional feedback, including:
- The ability to preview the design in code format.
- Icons should utilize class attributes instead of fill attributes for color changes.
- VueJS Options API Support.
Plugin Improvement
We enhanced our plugin with the following features:
- Generation of BLUE component implementations.
- Ability to generate Figma multi-variables (light and dark tokens).
- A mini design linter to check for unexpected design structures.
- Asset detection and exports.
- And more.

Code Playground for Code Preview
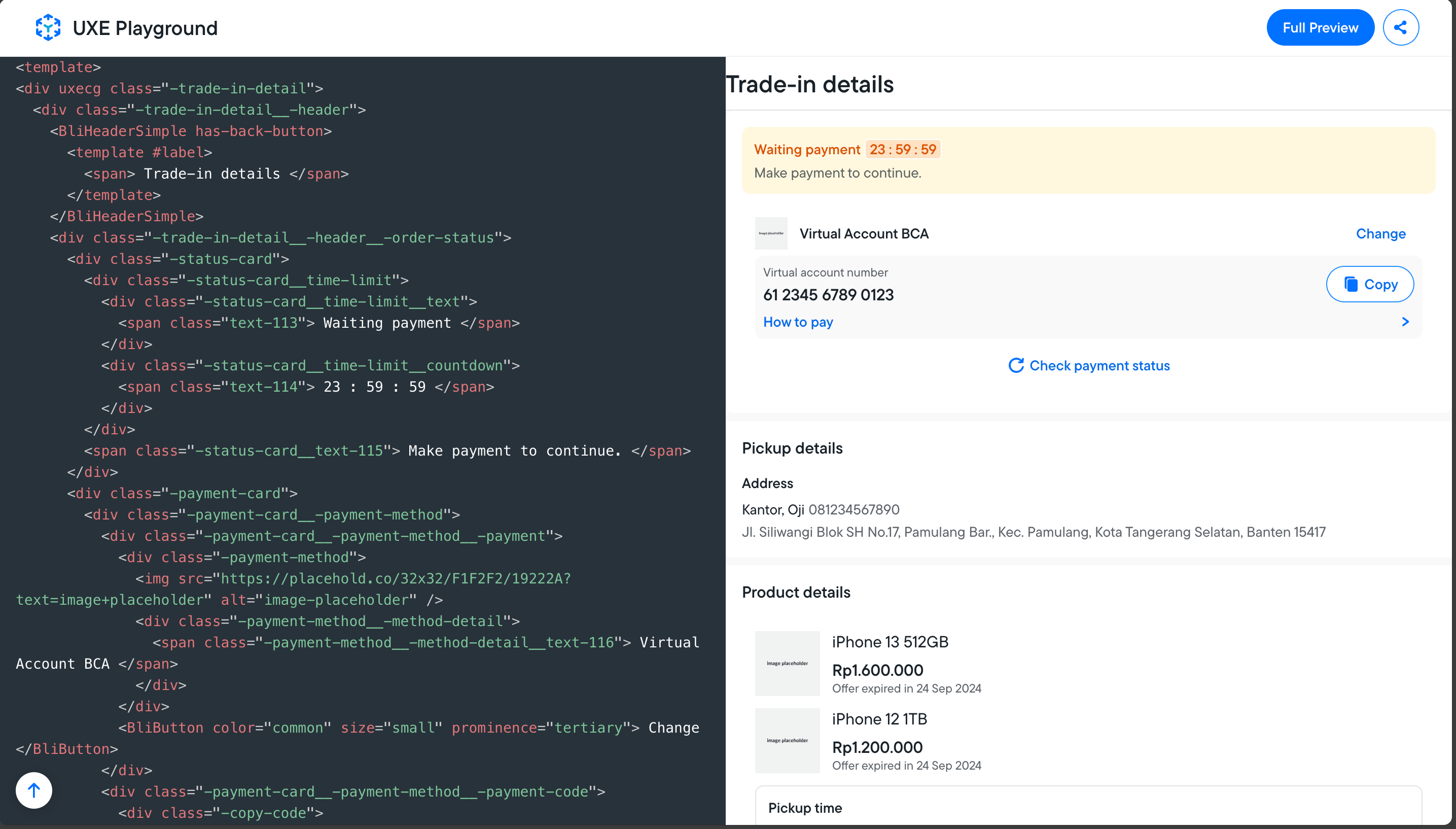
Previously, checking the output code required manual copying and pasting into local Vue environments, which was only feasible for engineers familiar with code editors. But how could designers verify the quality of their designs?
To address this, we created an in-house code playground to preview designs in code format. The setup is straightforward, featuring a code editor and a preview pane.

Sharing Session on the Plugin
Engineers
As the plugin matured, we organized sharing sessions with engineers to introduce the plugin and allow them to experiment with it.

Designers
After the first sharing session, I conducted a second session focusing on more technical aspects and standardizing design patterns. We also proposed a new component to simplify the process and reduce component detachment.

Conclusion

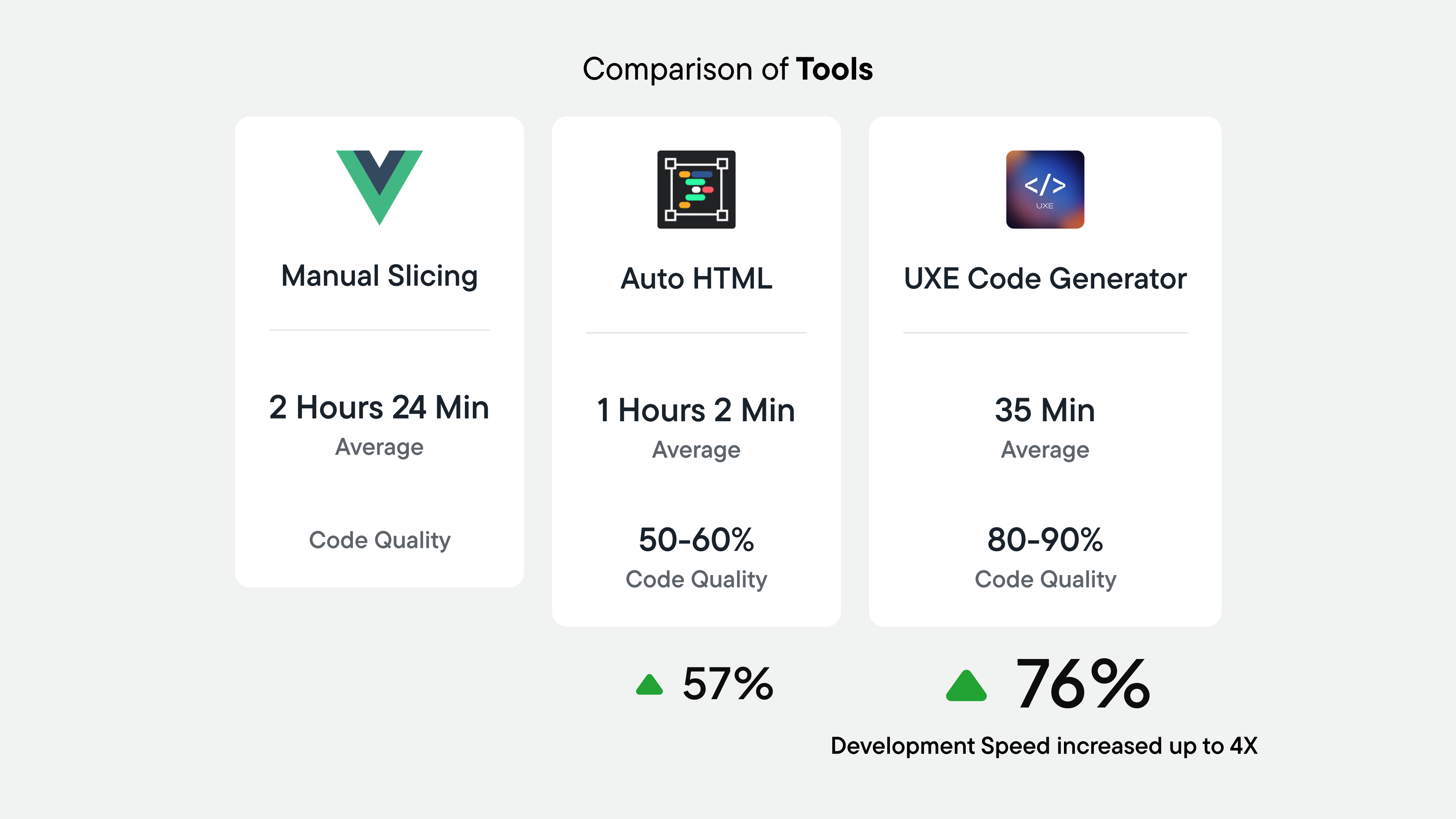
There is a notable difference in the time taken to develop user interfaces using various methods:
- Manual development averages 2 hours and 24 minutes with high-quality code.
- Development using AutoHTML takes approximately 1 hour and 2 minutes, resulting in code quality of about 50%-60%.
- Utilizing a Code Generator reduces the time to just 30 minutes, achieving a code quality of 80-90%.
This plugin significantly streamlines the user interface development process, particularly for layout design. However, it still requires the expertise of a UX Engineer for unique cases, such as implementing floating elements, animations with CSS, and more.
There is considerable potential to enhance this plugin. For instance, builder.io and Anima are plugins that leverage AI to generate code. I believe similar techniques could be applied to refine this plugin further.
A heartfelt thank you to:
- Cak Sony, Kak Abing, and Abdi from the UX Engineers Tribe.
- Habib and Dicky, our Product Designers.
- Kak Eci, Pak Febi, and Pak Dodo from the R&D Front-end Engineers team.
- All Frontend Engineers.